Índice
apuesta por la accesibilidad en tu negocio on line
Si eres lector habitual de este blog, ya sabrás que participamos en el programa «Por Talento Emprende» de Fundación Once, y que el año pasado nos formamos en Accesibilidad en la Atención a Clientes.
Ahora, hemos querido dar un paso más en nuestro compromiso con la accesibilidad a través del curso Materiales Digitales Accesibles de la Universidad Nacional de Educación a Distancia (UNED).
Uno de los módulos más interesantes de la formación es el relacionado con la Accesibilidad de Textos Digitales. Además, es el que puede resultar de mayor utilidad para el día a día de una empresa.
Por eso queremos compartir con vosotros las ideas más relevantes de esta parte del curso.
¿Qué es la accesibilidad?
Antes de entrar en materia, seguro que te viene bien recordar qué es la accesibilidad y por qué es importante en cualquier negocio.
La Ley General de Discapacidad define la accesibilidad como:
«La condición que deben cumplir los entornos, procesos, bienes, productos y servicios. Así como los objetos o instrumentos, herramientas y dispositivos, para ser comprensibles, utilizables y practicables por todas las personas en condiciones de seguridad y comodidad, y de la forma más autónoma y natural posible. Presupone la estrategia de diseño para todos y se entiende sin perjuicio de los ajustes razonables que deban adoptarse»
La accesibilidad es útil para todas las personas, pero resulta imprescindible para las que tienen alguna discapacidad o limitación funcional.
Según algunos estudios, el 40% de la población europea requiere de entornos más accesibles. Adoptando una serie de medidas sencillas y económicas en tu empresa, puedes aumentar el número de clientes potenciales, mejorar tu servicio y demostrar tu compromiso con la accesibilidad de tus materiales digitales.

¿Qué son los textos digitales?
Te estoy hablando de textos digitales, pero aún no te he explicado claramente a qué me refiero cuando hablo de ellos.
Los textos digitales son documentos que contienen información escrita, generada con programas de procesamiento de texto como Microsoft Word o Open Office Writer; editores de textos como Notepad++, o lenguajes de composición de texto como LaTex.
Estos documentos pueden estar disponibles en los formatos nativos de las herramientas con las que se han creado, o en otros formatos pensados para la distribución, como es el caso de PDF o ePub.
Ventajas y desventajas de los textos digitales
Las ventajas del texto digital son las del texto impreso (las ideas se desarrollan de una manera más pulida y estructurada, se puede subrayar, hacer anotaciones, etc.) más las propias del formato digital (no ocupa espacio de almacenamiento físico, permite la búsqueda automática de palabras y la navegación por la tabla de contenidos, y puede incorporar características de accesibilidad).
Por otra parte, las desventajas del texto digital son también las del texto impreso (la principal, la linealidad que a veces esconde el proceso de razonamiento, las limitaciones para describir por sí mismo fenómenos, procesos, etc.).
¿Cómo puedo hacer accesibles mis textos digitales?
Para la consecución de este objetivo, tenemos que tener asegurar la presencia en nuestros documentos de una serie de elementos. Todos ellos deberán cumplir con unos requisitos básicos de accesibilidad, para que cualquiera pueda comprender el contenido de los mismos.

Textos
El texto está compuesto por una serie de símbolos ortográficos, numéricos o de otros tipos, que representan el lenguaje natural.
Un texto digital puede ser el contenido que estás leyendo ahora mismo. En este caso, se trata de un texto escrito en español, dispuesto en forma de líneas y párrafos. Pero también es texto una expresión matemática, física, química, etc., que haga uso del lenguaje formal aplicable en cada caso.
Otras veces el texto se ofrece en una celda, dentro de una estructura denominada tabla, cuya disposición en filas y columnas transmite información acerca de la relación de los contenidos de las diferentes celdas.
Indicación de idioma
Al escribir textos digitales debemos indicar el idioma en el que está escrito. Esta buena práctica tiene varias ventajas. Como autores nos beneficiaremos de la corrección automática de la ortografía o la gramática que nos suelen ofrecer los editores. Por otra parte, también se beneficiarán nuestros lectores.
Por ejemplo, quienes ven poco o no ven y utilizan un lector de pantalla con síntesis de voz, el software elegirá automáticamente la voz en el idioma adecuado.
De otra manera, podría ocurrir que el lector de pantalla escogiera una voz inglesa, pongamos por caso, para leer texto que el autor escribió en español, con la consiguiente dificultad que conlleva leer y comprender ese contenido.
En ocasiones habrá un idioma predominante en un documento, pero existirán fragmentos en idiomas diferentes. Los programas de edición de textos ofrecen la posibilidad asignar un idioma general para el documento, o asignar otros idiomas a palabras o fragmentos. También el lenguaje HTML (a través del atributo lang) lo permite.
Glosario de términos
Cualquier persona que no esté familiarizada con el tema sobre el que trata nuestro texto o aquellas que tengan alguna dificultad para comprender el texto en general.
Por ejemplo, algunas personas sordas o aquellas con problemas para comprender o recordar se beneficiarán de contar con un glosario de términos novedosos y de acrónimos.
Habitualmente colocaremos el glosario al comienzo de nuestro documento y lo estructuraremos como una lista.

Estructuras de texto: tablas
Las tablas sirven para presentar el contenido de forma estructurada.
En ellas, los textos digitales se dispone en celdas, en una estructura de filas y columnas. Dicha disposición transmite información adicional en cuanto a la relación entre los contenidos de las diferentes celdas.
La recomendación general para ofrecer tablas accesibles es que estas sean regulares, es decir, que la posición de cualquier celda de la tabla quede definida mediante un número de fila y un número de columna.
Una tabla es regular si la posición de una celda puede definirse por un número de fila y un número de columna. Esta condición deja de ser cierta cuando, por ejemplo, hacemos subdivisiones de una celda o agrupamos varias celdas contiguas en una sola.
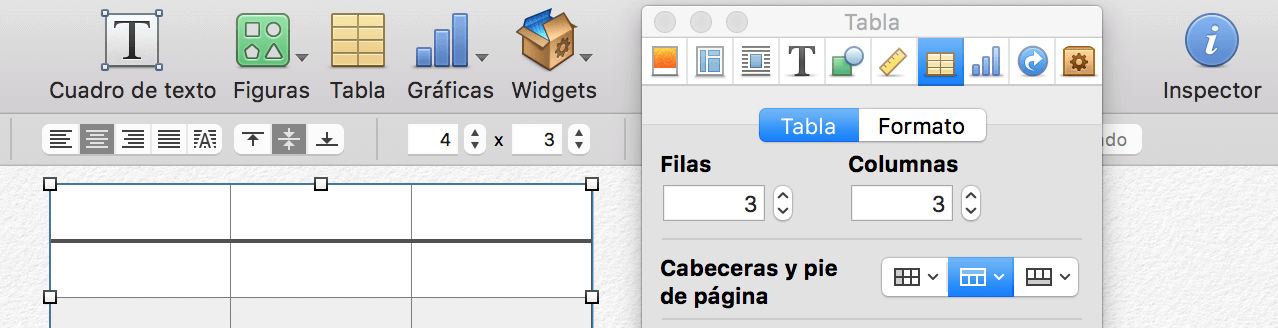
Cuando usamos un procesador de texto, la forma de generar tablas regulares es utilizar la opción «Insertar Tabla» (o similar). Cuando deseemos modificarla deberemos hacerlo con las funciones asociadas de insertar o eliminar fila o columna, y no mediante las opciones de «Borrar» o «Dibujar», habitualmente representadas con un lápiz y una goma de borrar, que permiten unir o dividir celdas de una tabla, pero pueden convertir nuestra tabla en irregular.
También supone una ayuda para los usuarios de lector de pantalla el hecho de etiquetar adecuadamente las celdas que ocupan posición de cabecera, es decir, las celdas que ocupan la primera fila o la primera columna de la tabla.
Estructuras de texto: listas
Las listas, ya sean numeradas o no numeradas, permiten a los usuarios saber que el texto que leen forma parte de una estructura de ítems entre los que existe alguna relación. En el caso de las numeradas, además, se indica el orden que un elemento determinado ocupa en la lista.
En caso de no utilizar las opciones de autoría HTML y hacer notar que un texto forma parte de una lista simplemente anteponiéndole un determinado carácter (por ejemplo, un guion o un número), estaremos impidiendo que cualquier usuario sepa que está ante una lista o que conozca el lugar que un elemento ocupa en una lista numerada.
Fuente, tamaño y alineación
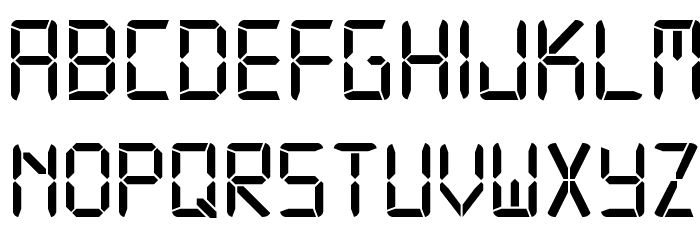
En textos electrónicos se recomienda la utilización de fuentes sin serifa o remate, antes que las fuentes con serifa. La razón es que el remate puede dificultar la lectura a algunas personas que ven poco.
Dentro de las fuentes sin remate hay algunas preferibles a otras. Algunas fuentes (por ejemplo, arial) no permiten distinguir entre ciertos caracteres, como la i mayúscula o la ele minúscula. La fuente verdana no tiene ese problema, por lo que se recomienda en muchos casos.
Además, se recomienda evitar en lo posible el uso de negritas y cursivas, que dificultan la lectura a quienes ven poco. También se recomienda huir de fuentes no estándar, pues si la que utilizamos no se encuentra instalada en el dispositivo de nuestro lector, este elegirá alguna fuente de las disponibles, con un resultado incierto desde el punto de vista de la accesibilidad.
En cuanto al tamaño, la recomendación es que no sea demasiado pequeño. Para un texto que leer en la pantalla de un ordenador, el tamaño mínimo recomendado es de 12 puntos.
Pero el tamaño dependerá del tipo de dispositivo y del contexto en el que se utilice. No es lo mismo que un texto sea leído por una persona en un libro electrónico que en la pantalla de una televisión.
En último lugar, se recomienda utilizar la alineación del texto a la izquierda, pues la justificación centrada puede dificultar la lectura a algunas personas con discapacidad visual, a causa de los espacios en blanco que se generan entre palabras.

Color del texto y contraste con el fondo
El contraste entre los colores de fuente y de fondo debe ser tan grande como sea posible, como por ejemplo el resultante cuando se usa fuente de color negro y fondo blanco.
Hay personas que, por mejorar su visión o por preferencia, eligen otras combinaciones de color, como por ejemplo texto de color amarillo sobre fondo negro.
Como autores, cuando elijamos una combinación de colores diferente a las anteriores, que ofrecen el máximo contraste, deberemos comprobar que el contraste cumpla el criterio 1.4.3 de las Pautas para la accesibilidad del contenido web, que establece un contraste de, al menos, 4.5:1.
Existen en Internet herramientas gratuitas que permiten comprobar si el contraste entre dos colores es suficiente de acuerdo con ese criterio.
Estilos
Un buen ejemplo de separar contenido y formato son los estilos. Estos permiten identificar un texto determinado como un título o encabezado, como un párrafo, como una lista, etc.
Gracias a ello será más fácil controlar la apariencia de nuestro documento e indicar qué puesto ocupa cada texto en la jerarquía de títulos del documento.
Una ventaja de usar estilos de encabezado es la de poder generar y actualizar automáticamente la tabla de contenidos del documento que generemos con nuestro procesador de textos.
Además, así permitimos que los usuarios de lector de pantalla conozcan la estructura del documento y puedan navegar por ella.
Enlaces
Los enlaces, también conocidos como hipervínculos, son una de las bases de la navegación por la web. De ahí la importancia de que aseguremos su accesibilidad.
Para cuidar dicha accesibilidad, hay dos aspectos fundamentales a tener en cuenta:
- Asegurar que son accesibles para quienes no utilizan el ratón, sino otros dispositivos como por ejemplo el teclado o los emuladores de ratón. Es el caso de personas ciegas, y algunas con limitación de movilidad o fuerza en los miembros superiores.
- Asegurar que son accesibles para quien no ven la pantalla, o tienen dificultades para verla. Estas personas utilizan un lector de pantalla, que les permite recorrer la lista de enlaces para elegir el que les conviene.

No usar imágenes para mostrar textos digitales
Si, para mostrar texto utilizamos imágenes, las técnicas que los usuarios utilizan habitualmente para mejorar la legibilidad del texto (aumentar tamaño, contraste, etc.) dejarán de ser útiles.
Además, esta técnica es poco recomendable porque:
- Ni lectores ni autores podrán buscar ese texto en el documento
- Será más complicado facilitar el contenido a quienes utilicen alternativas a lo visual, como la sonora (lector de pantalla) o táctil (lector de pantalla y línea braille).
- El uso de imágenes para mostrar texto tiene el riesgo de problemas como pixelado excesivo y codificación mediante color, entre otros.
Esta mala estrategia, además, nos perjudica como autores, porque Google y otros buscadores tendrán más problemas para indexar el texto que no aparezca como tal en nuestro documento.
En Gran Vía Abogados Digitales, nos gusta trabajar constantemente en la mejora de nuestros servicios en cuanto a accesibilidad se refiere. Te invitamos a que implantes algunos de estos sistemas en tu negocio para perfeccionar tu labor empresarial.
Suscríbete al blog gratis para estar informado sobre legalidad en Internet y síguenos en redes sociales:
Fuente: UNED – Curso «Materiales digitales accesibles» (6ed. 2022)






0 comentarios